스위프트(Swift) iOS프로그래밍
코어그래픽스로 화면에 원, 사각형, 삼각형, 호 그리기
모양객체에 색 채우는 방법/콘텍스트(context)개념 이해하기
iOS에서는 코어 그래픽스라는 그래픽 라이브러리를 사용하여 뷰에 그림을 그릴 수 있습니다. 코어 그래픽스는 선, 사각형, 원 같은 도형을 그리거나 도형에 색을 채우는 등 다양한 기능들에 활용할 수 있습니다.
이번에는 코어 그래픽스의 다양한 라이브러리를 사용하여 간단한 도형을 그리고 도형 내부를 특정 색으로 채우는 방법을 알아보겠습니다.
완성된 결과는 아래와 같습니다. 원, 사각형, 삼각형, 호를 이용하여 귀여준 표정을 그릴 것입니다. 먼저 스토리보드를 구성해봅시다. (전체 코드는 맨 아래에 있습니다.)

■ 화면 구성하기
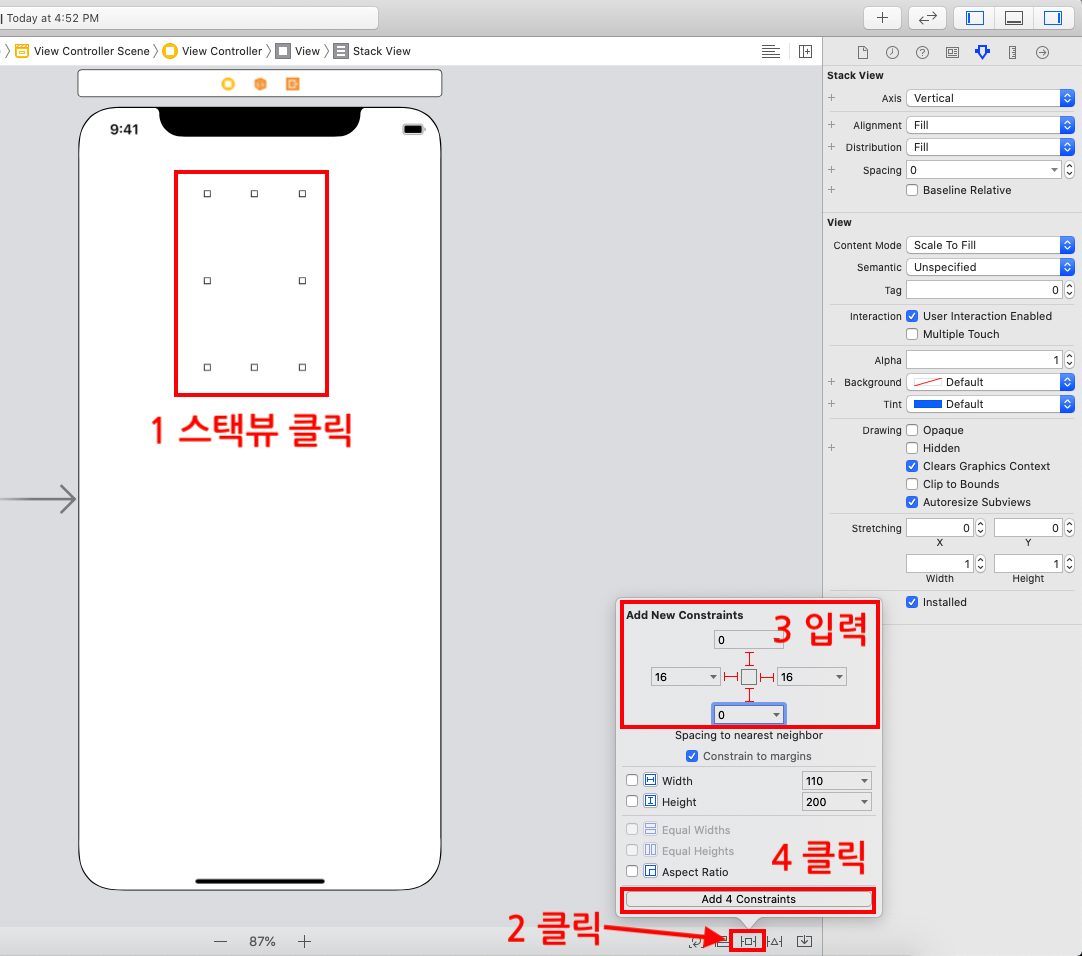
STEP1 스택뷰(Vertical Stack View)를 추가합니다.

STEP2 스택뷰의 제약조건을 설정합니다.
위: 0, 왼쪽: 16, 오른쪽: 16, 아래: 0

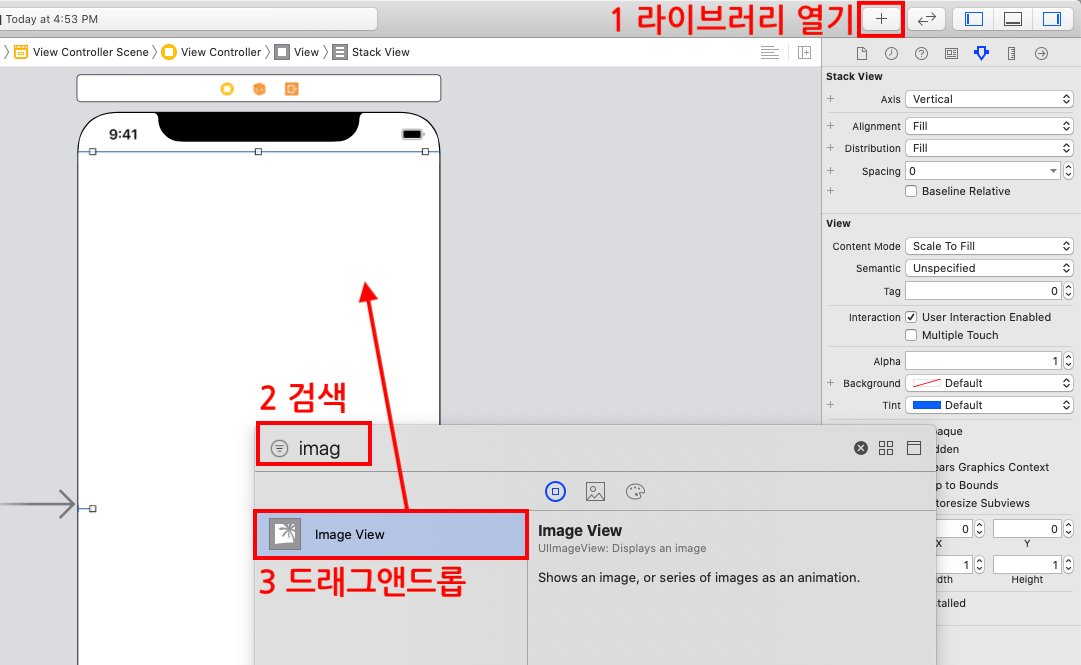
STEP3 이미지뷰(Image)를 추가합니다.

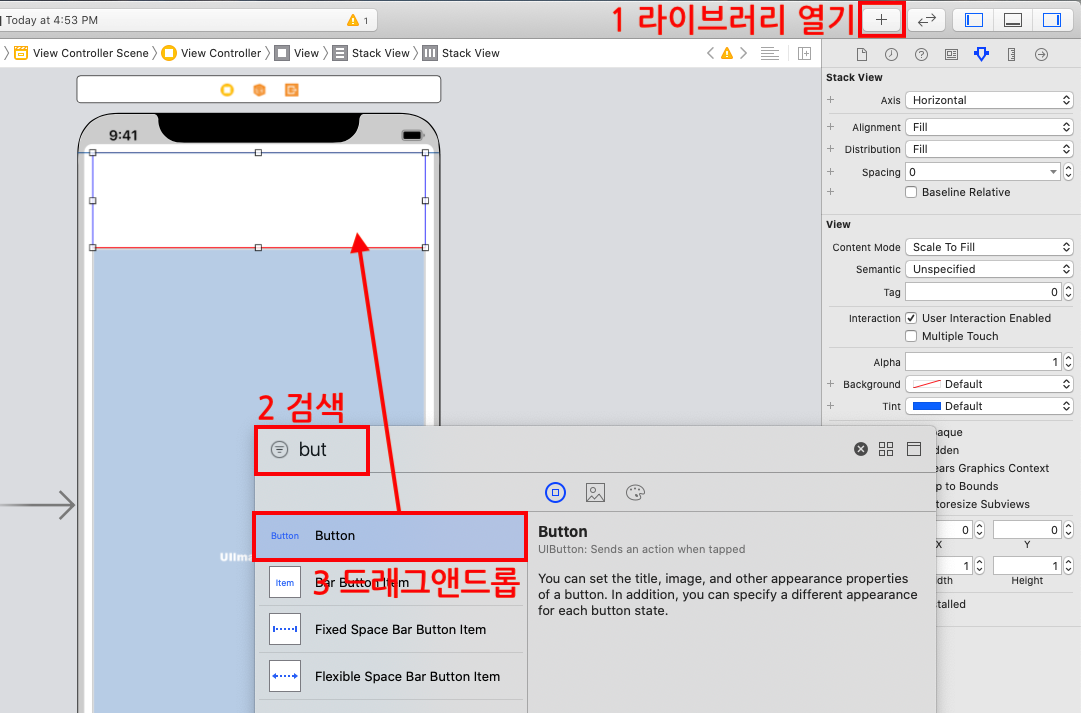
STEP4 스택뷰(Horizontal Stack View)를 추가합니다.

STEP5 버튼(Button) 2개를 추가합니다.

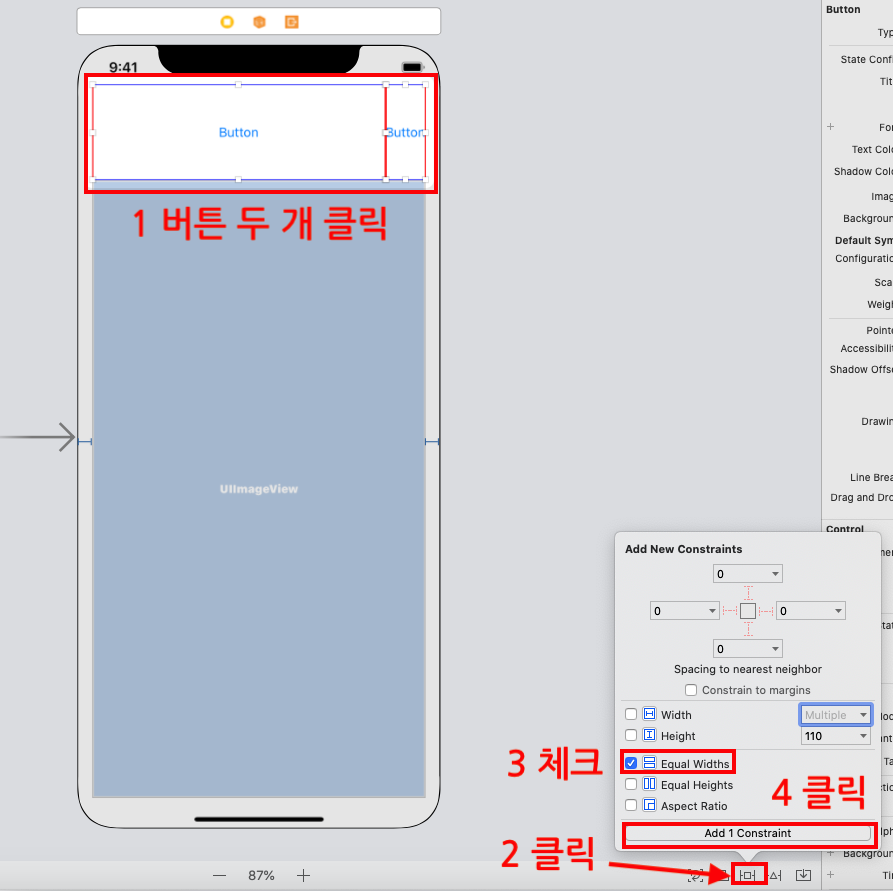
STEP6 버튼2개 너비를 같게 조정합니다.

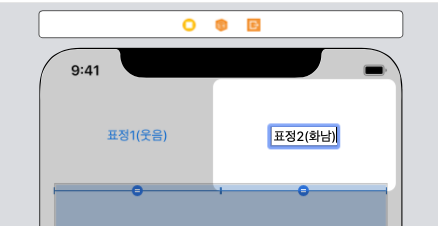
STEP7 버튼 텍스트 변경합니다.
버튼 안의 글자를 더블클릭하여 새로 입력합니다.

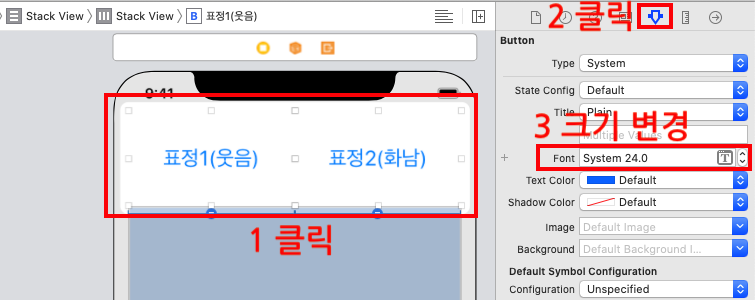
STEP8 버튼 텍스트 크기를 변경합니다.

STEP9 도큐먼트 아웃라인이 아래와 같이 구성되면 됩니다.

이제 본격적으로 코드를 작성해보겠습니다.
■ 코드 작성하기
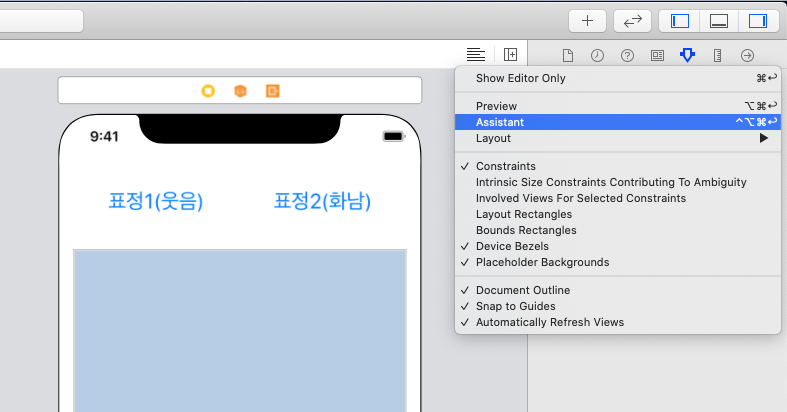
STEP10 보조 편집기를 엽니다.

STEP11 이미지뷰(Image)의 아울렛 변수를 추가합니다.
이미지뷰를 오른쪽 마우스로 클릭해서 클래스명 아래에 드래그앤드롭합니다.
변수명 자유롭게 할 수 있지만 저는 'imgView'라고 하겠습니다.

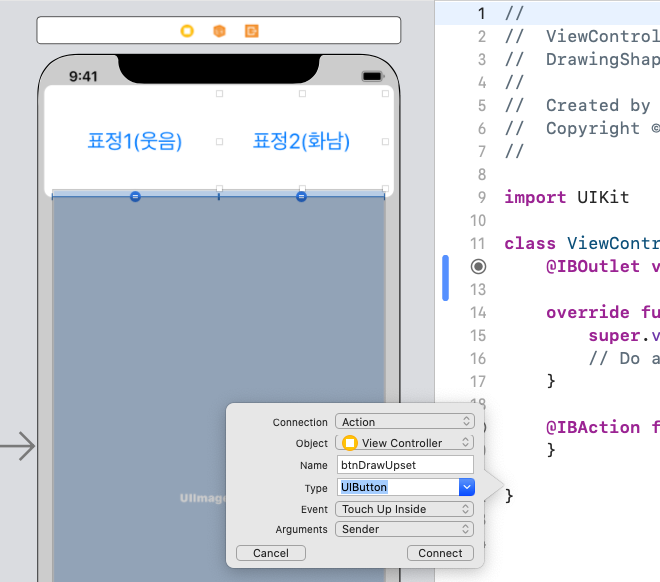
STEP12 버튼(Button)의 액션 함수를 추가합니다.
각각의 버튼을 오른쪽 마우스로 클릭해서 코드 마지막줄 바로 위에 드래그앤드롭합니다.
함수명은 btnDrawSmile, btnDrawUpset로 했습니다.


오른쪽 네비게이터 영역에서 [ViewController.swift]를 선택합니다.
STEP13 원과 세모를 그려서 표정1(웃음)을 완성합니다.
코드
- 전체코드는 아래 더보기에 있습니다.
- 학습을 위해 복붙보다는 직접 손으로 쳐보시길 바랍니다.

코드설명
// 원(눈) 그리기
20번, 21번: 우선 그림을 그리기 위하여 콘텍스트(Context)를 생성합니다. 콘텍스트는 그림을 그리는 도화지라고 생각하면 됩니다.
이제 콘텍스트에 여러 가지 설정을 합니다.
24번: 선의 굵기를 정합니다.
25번: 해당 콘텍스트의 선 색상을 설정합니다. 여기서는 검은색으로 설정합니다.
28,29번:
이제 그림을 그리기 위하여 시작 위치로 커서를 옮깁니다.
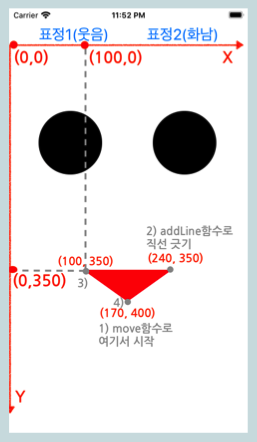
(0,0)은 화면 왼쪽 윗부분의 지표입니다. 여기서는 눈을 그리기 위해 시작위치를 (30,100)로 옯깁니다. 높이과 너비는 100로 설정합니다. 오른쪽 눈은 같은 크기로시작위치를 (210, 100)으로 합니다.
// 삼각형(입)그리기
41번~44번:
입을 그리기 위해서 거꾸로된 삼각형을 그릴 것입니다. 시작위치를 (170,400)로 합니다. (iphoneSE기준)
현재 위치에서 지정한 위치까지 선을 추가합니다. 그리고 싶은 선은 계속 이어서 추가할 수 있습니다.
(240,350),(100,350)를 addLine하고 마지막으로 삼각형을 완성하기 위하여 (170,400)를 추가합니다.

STEP14 사각형과 호를 그려서 표정2(화남)을 완성합니다.
코드
- 전체코드는 아래 더보기에 있습니다.
- 학습을 위해 복붙보다는 직접 손으로 쳐보시길 바랍니다.

코드설명
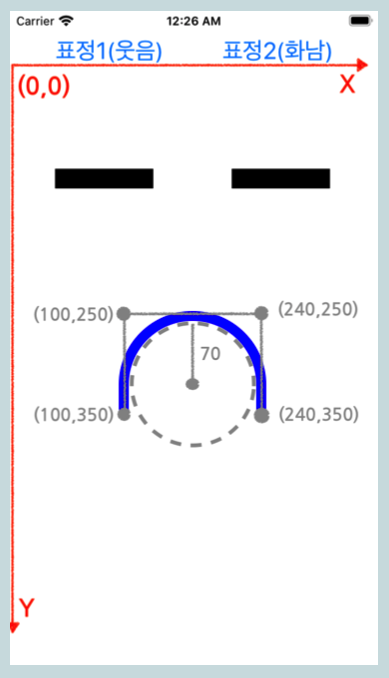
// 호(입)그리기
76번:
호를 그리기 위한 함수는 addArc(targent1End: CGPoint, targent2End: CGPoint, radius: CGFloat)입니다.
여기서 targent - 접선, radius - 반지름라는 뜻입니다. 즉, 현재 위치에서 targent1End, targent2End까지 선을 긋고, 그 선 사이에 들어가는 가상의 원을 그립니다.

전체코드 및 자세한 설명
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//표정 1 (웃음)
@IBAction func btnDrawSmile(_ sender: UIButton) {
UIGraphicsBeginImageContext(imgView.frame.size) //콘텍스트를 이미지 뷰의 크기와 같게 생성합니다.
let context = UIGraphicsGetCurrentContext()! // 생성한 콘텍스트의 정보를 가져옵니다.
//눈 그리기(원 2개)
context.setLineWidth(2.0) // 선 굵기
context.setStrokeColor(UIColor.black.cgColor) // 선 색상 설정
context.setFillColor(UIColor.black.cgColor) // 도형 내부를 색상으로 설정
let circleEye1 = CGRect(x: 30, y: 100, width: 100, height: 100) // 시작 위치를 (70, 50)으로 설정하고, 너비 100px, 높이 100px인 원을 그립니다.
let circleEye2 = CGRect(x: 210, y: 100, width: 100, height: 100) // 시작 위치를 (210, 100)으로 설정하고, 너비 100px, 높이 100px인 원을 그립니다.
context.addEllipse(in: circleEye1)
context.fillEllipse(in: circleEye1) // 원의 내부를 색상으로 채웁니다.
context.addEllipse(in: circleEye2)
context.fillEllipse(in: circleEye2)
context.strokePath() // 추가한 경로를 컨텍스트에 그립니다.
//입 그리기(세모 1개)
context.setLineWidth(2.0)
context.setStrokeColor(UIColor.red.cgColor)
context.setFillColor(UIColor.red.cgColor)
context.move(to: CGPoint(x: 170, y: 400))
context.addLine(to: CGPoint(x: 240, y: 350))
context.addLine(to: CGPoint(x: 100, y: 350))
context.addLine(to: CGPoint(x: 170, y: 400))
context.fillPath() // 선의 내부를 색상으로 채웁니다.
context.strokePath()
imgView.image = UIGraphicsGetImageFromCurrentImageContext() //현재 콘텍스트에 그려진 이미지를 가지고 와서 이미지 뷰에 나타냅니다.
UIGraphicsEndImageContext() // 그림 그리기를 끝냅니다.
}
//표정 2 (화남)
@IBAction func btnDrawUpset(_ sender: UIButton) {
UIGraphicsBeginImageContext(imgView.frame.size)
let context = UIGraphicsGetCurrentContext()!
//눈 그리기(네모 2개)
context.setLineWidth(2.0)
context.setStrokeColor(UIColor.black.cgColor)
context.setFillColor(UIColor.black.cgColor)
let rectEye1 = CGRect(x: 30, y: 100, width: 100, height: 20)
let rectEye2 = CGRect(x: 210, y: 100, width: 100, height: 20)
context.addRect(rectEye1)
context.fill(rectEye1)
context.addRect(rectEye2)
context.fill(rectEye2)
context.strokePath() //추가한 경로를 콘텍스트에 그립니다.
//입 그리기(호 2개)
context.setLineWidth(10.0)
context.setStrokeColor(UIColor.blue.cgColor)
context.move(to: CGPoint(x: 100, y: 350))
context.addArc(tangent1End: CGPoint(x: 100, y: 250), tangent2End: CGPoint(x: 240, y: 250), radius: CGFloat(70))
context.move(to: CGPoint(x: 240, y: 350))
context.addArc(tangent1End: CGPoint(x: 240, y: 250), tangent2End: CGPoint(x: 100, y: 250), radius: CGFloat(70))
context.strokePath()
imgView.image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
}
}
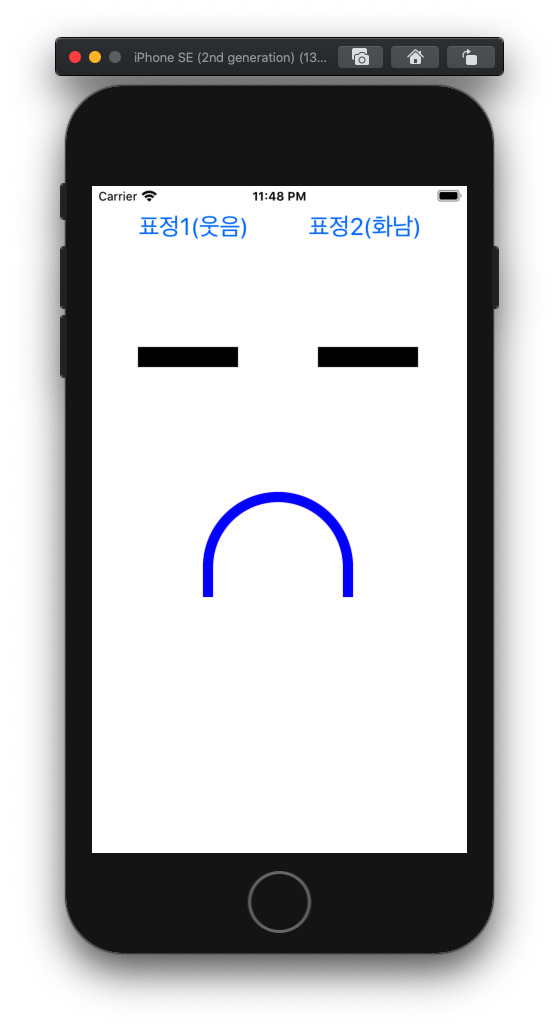
STEP15 애플케이션 실행
상단 ▶ 버튼을 클릭합니다. 시뮬레이터 기기는 iPhone SE입니다.

완성된 결과(스크린샷)


--------------------------
iOS프로그래밍 학습을 위해
더 많은 예제 보러가기
--------------------------
'컴퓨터 공학 > Swift' 카테고리의 다른 글
| [스위프트]핀치 제스처로 두 손가락으로 텍스트 확대/축소하기 (0) | 2020.08.30 |
|---|---|
| [스위프트]화면 터치해서 그리는 스케치 앱 만들기 (3) | 2020.08.29 |
| [스위프트]탭 카운트(TapCounter)하는 법_간단한 예제로 따라하기 (0) | 2020.08.27 |
| [Xcode] PDF 한 장으로 정리한 유용한 단축키 모음 (2) | 2020.08.25 |
| [Xcode] Xcode의 화면 구성 살펴보기(내비게이터/편집기/인스펙터/디버그영역) (4) | 2020.08.22 |




댓글