iOS프로그래밍 2020 Xcode Swift 스위프트_페이지컨트롤 앱 만들기
Xcode Version 11.4.1

✔️ 예제를 따라하기 앞서 새 프로젝트 생성 방법을 알고 싶으면 링크를 참고해주세요.
STEP 1 이미지 추가하기

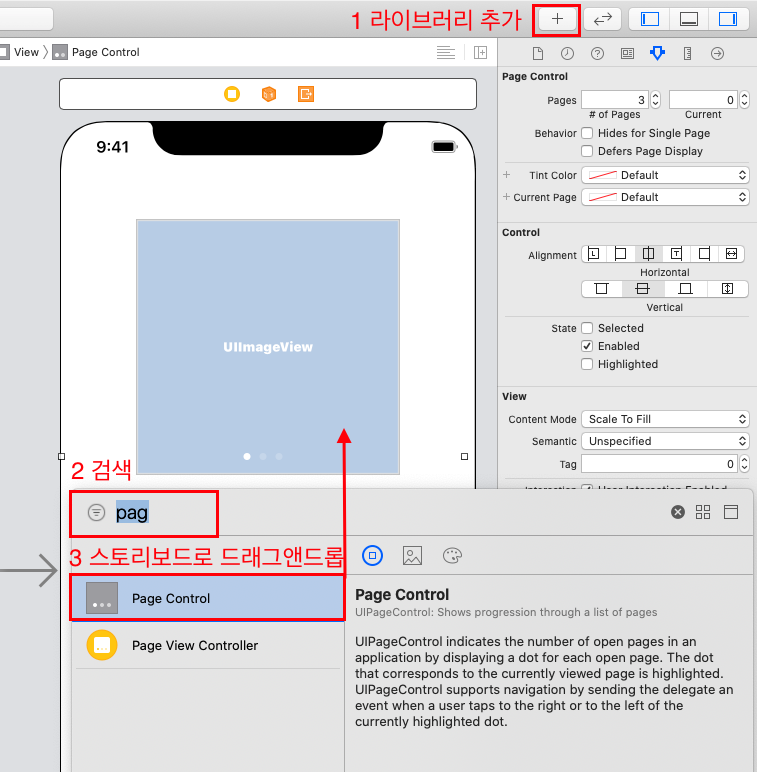
STEP 2 이미지 뷰와 페이지 컨트롤 추가하기

STEP 3 아울렛 변수와 액션 함수 추가하기
- 보조 편집기를 엽니다.
- 변수와 함수를 설정할 아이템을 오른쪽 마우스로 클릭합니다.
- 코드를 작성할 위치에 드래그앤드롭합니다.
■ imageView 아울렛 변수

■ Page Control 아울렛 변수

■ Page Control 액션 함수
- Event 설정은 이 함수가 언제 실행될지 결정하는 항목입니다.
- 여기서는 선택할 페이지 컨트롤의 값이 변할 때 액션 함수를 실행하기 위해 [Value Changed] 를 선택했습니다.

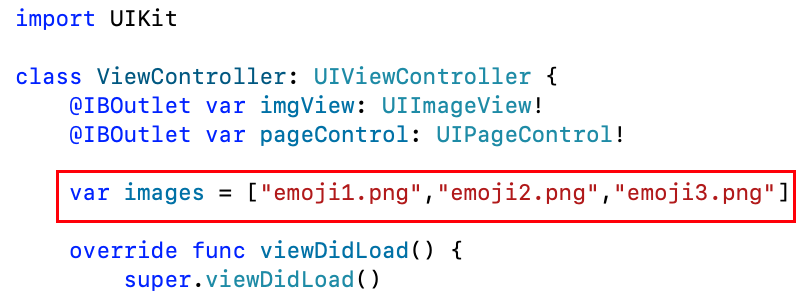
STEP 4 이미지 변수 추가하기
- " " 안에 파일명을 넣어주세요.

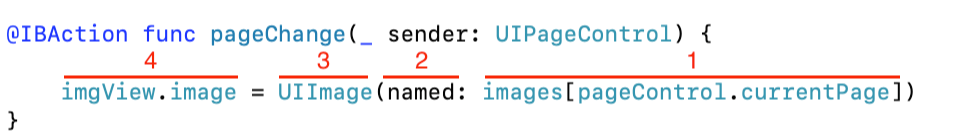
STEP 5 페이지가 변경될 때 동작될 함수 추가하기

코드 설명
1 페이지 컨트롤의 현재 페이지 가져오기
2 현재 페이지에 해당하는 이미지 파일의 이름을 images 배열에서 가지고 오기
3 UIImage 타입의 이미지를 만들기
4 만든 이미지를 이미지 뷰에 할당하기
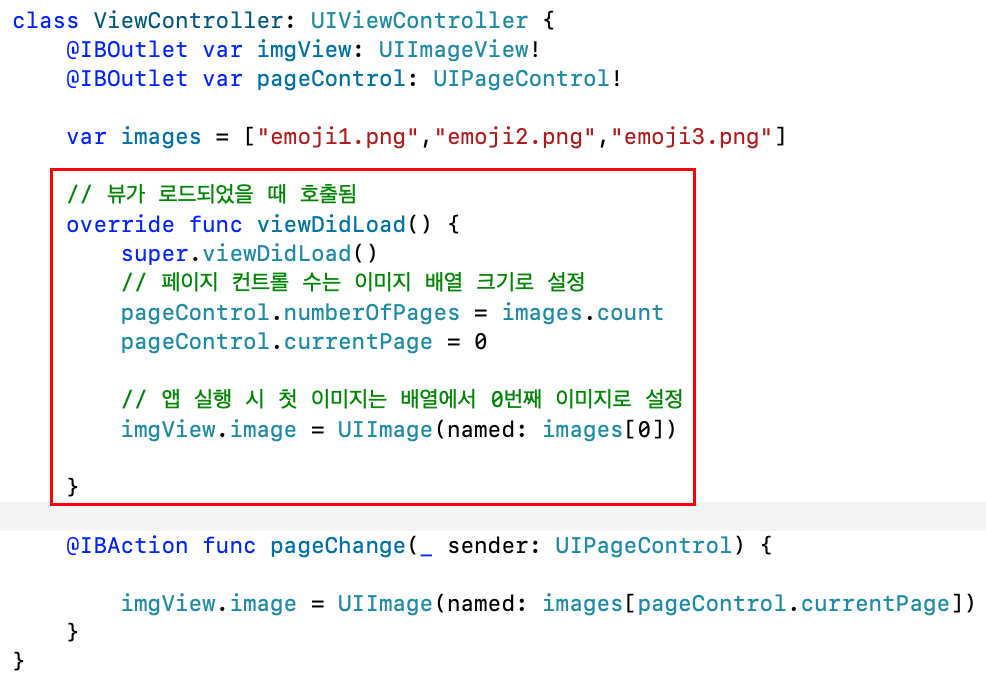
STEP 6 앱 실행 시 보이는 내용 코딩하기
- 뷰가 보였을 때 호출되는 함수는 viewDidLoad입니다.
- 이 함수 안에 뷰를 보여줄 때 실행하고 싶은 코드를 추가하면 됩니다.

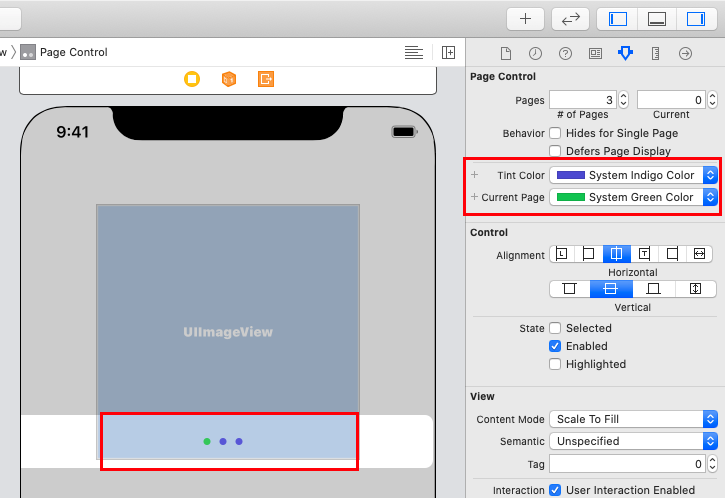
STEP 7 페이지 컨트롤 꾸미기
- Tint Color : 페이지 컨트롤의 페이지를 표시하는 부분의 색상
- Current Page : 현재 페이지 색상

STEP 8 시뮬레이터를 실행하여 앱을 확인합니다.

완성본 캡쳐 이미지

🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 🌕
오 늘 도 수 고 하 셨 습 니 다
--------------------------
iOS프로그래밍 학습을 위해
더 많은 예제 보러가기
--------------------------
'컴퓨터 공학 > Swift' 카테고리의 다른 글
| [스위프트] 만들어둔 뷰 컨트롤러 View Controller 가져오기(예제포함) (402) | 2020.04.30 |
|---|---|
| [스위프트] 탭 바 Tab Bar 컨트롤러 이용해 여러 뷰 넣기(예제포함) (368) | 2020.04.29 |
| [스위프트] Info.plist 파일 수정하기 (예제포함) (391) | 2020.04.29 |
| [스위프트] 얼럿 Alert 사용하기(예제 포함) (393) | 2020.04.28 |
| [스위프트]입문자를 위한 Xcode iOS프로그래밍 총정리 및 공부방법 (446) | 2020.04.24 |




댓글