iOS프로그래밍 2020 Xcode Swift 스위프트_탭 바 컨트롤러 이용해 여러 뷰 사용하기
Xcode Version 11.4.1
iOS에서 하나의 앱에 여러 화면을 넣을 때 일반적으로 많이 사용한는 것이 탭 바(Tab Bar)입니다.
화면 이동할 때 탭을 클릭만 하면 되기 때문에 쉽게 화면을 전환할 수 있습니다.
이제 간단한 예제를 통해 탭 바 컨트롤러 Tab Bar Controller를 사용하는 법을 알아보겠습니다.

✔️ 예제를 따라하기 앞서 새 프로젝트 생성 방법을 알고 싶으면 링크를 참고해주세요.
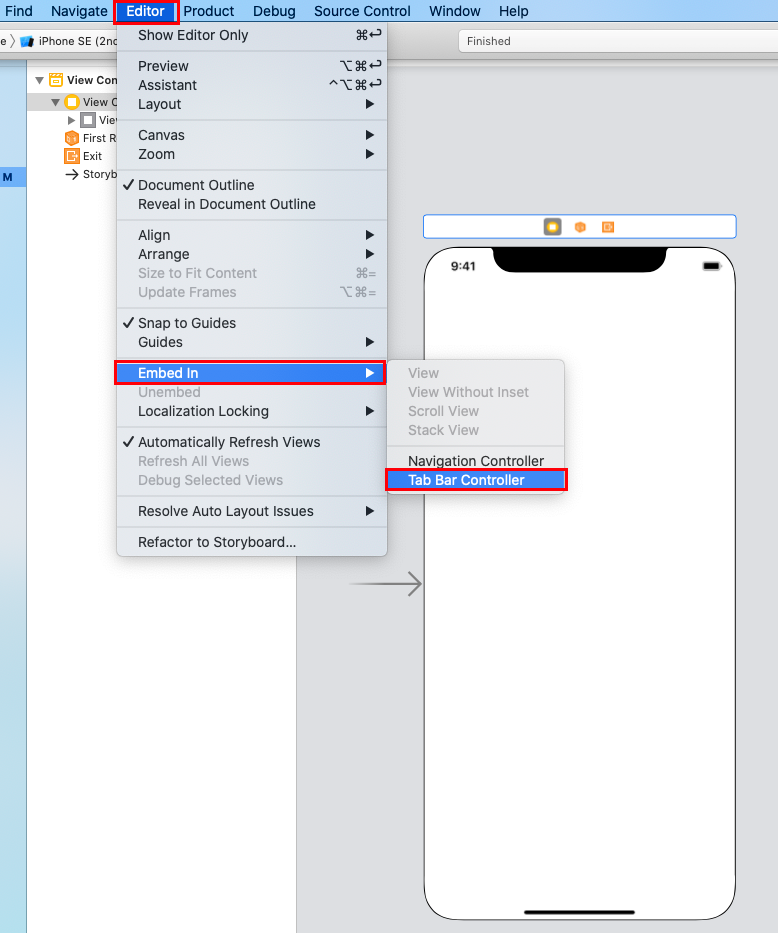
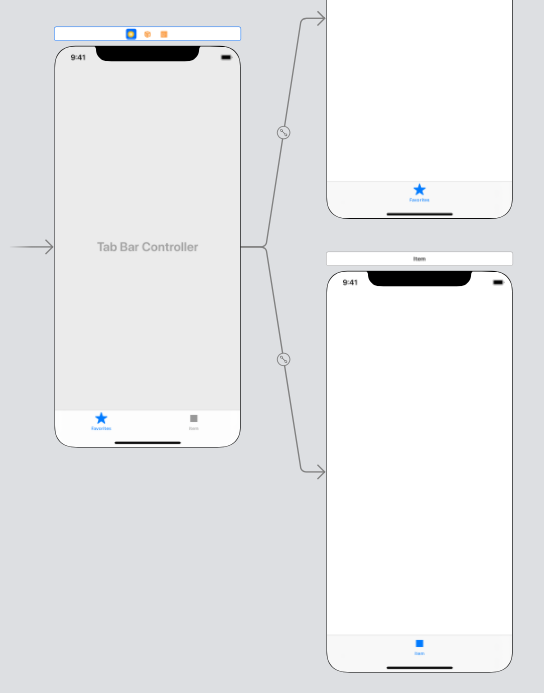
STEP 1 탭 바 컨트롤러를 스토리보드에 추가하기
- 스토리보드의 아이폰 화면 전체를 드래그한 후 메뉴에서 [Editor -> Embed in -> Tab Bar Controller] 를 선택합니다.

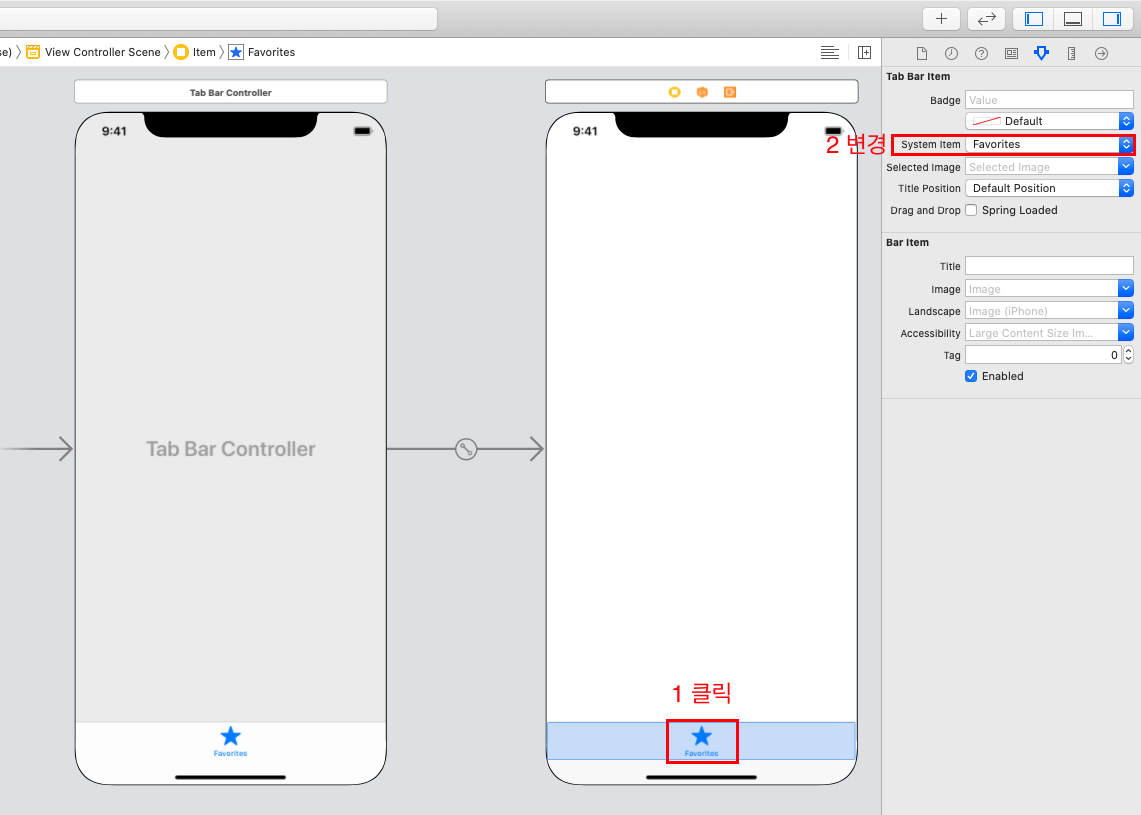
STEP 2 탭 바 아이콘 변경하기

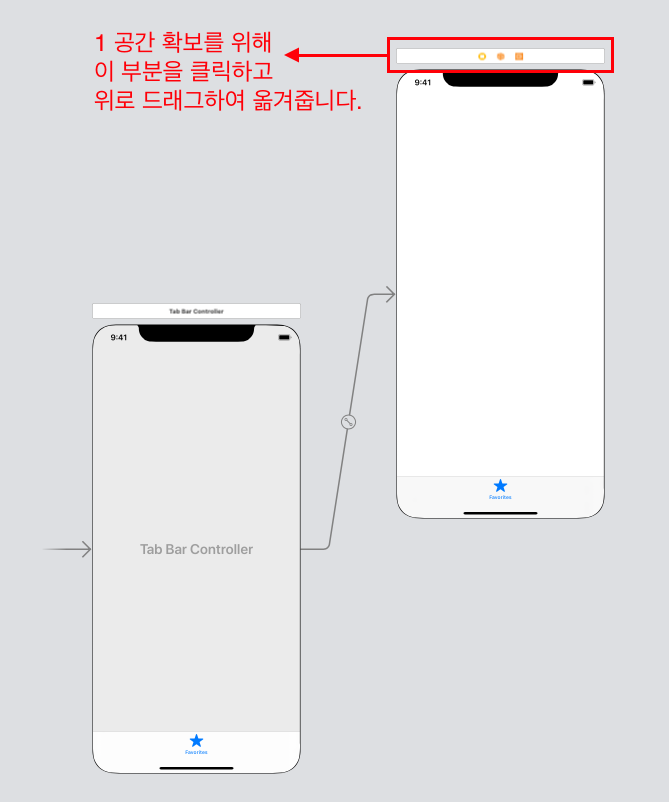
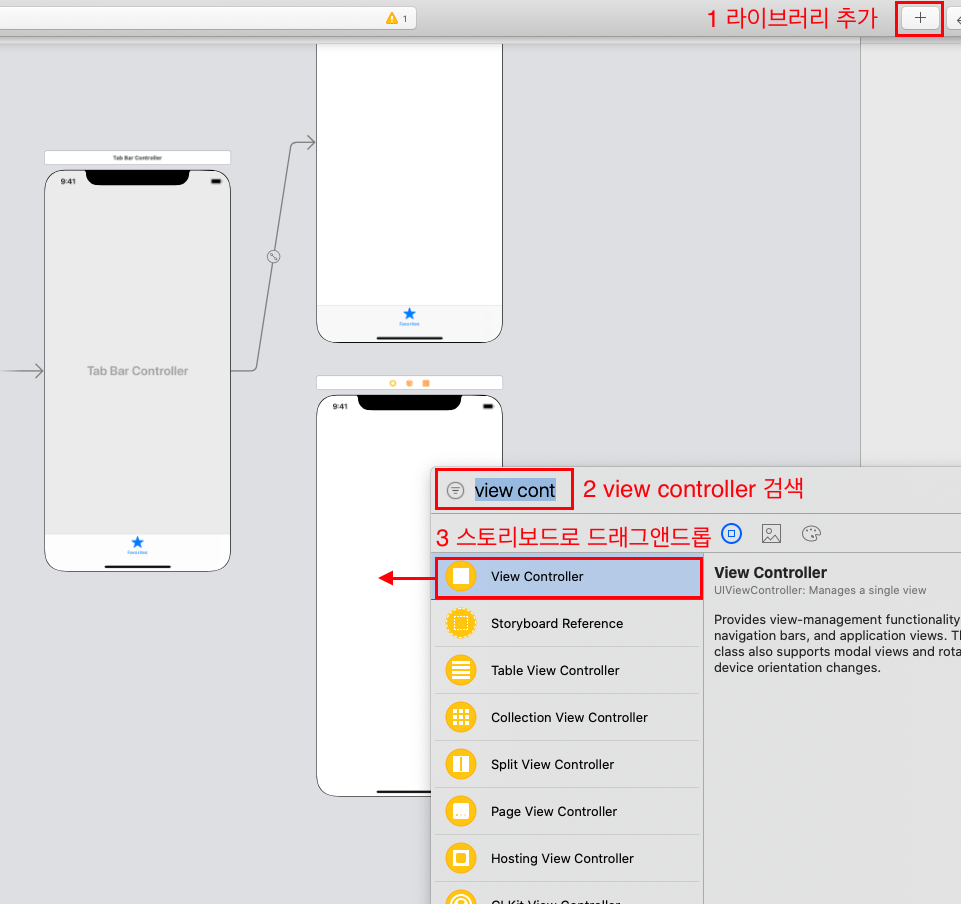
STEP 3 뷰 컨트롤러 추가하기


- 이미 만들어둔 뷰 컨트롤러를 가져오고 싶다면 여기 참고
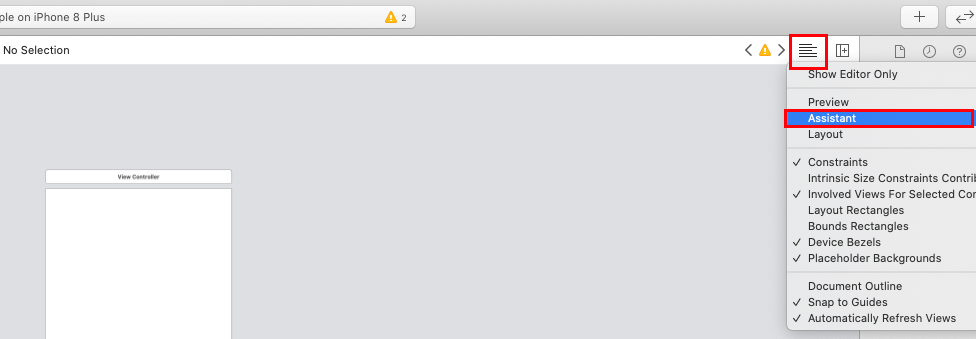
STEP 4 스위프트 파일 추가하기
- 스토리보드에서 보조편집기를 엽니다. (여는 방법은 아래에)
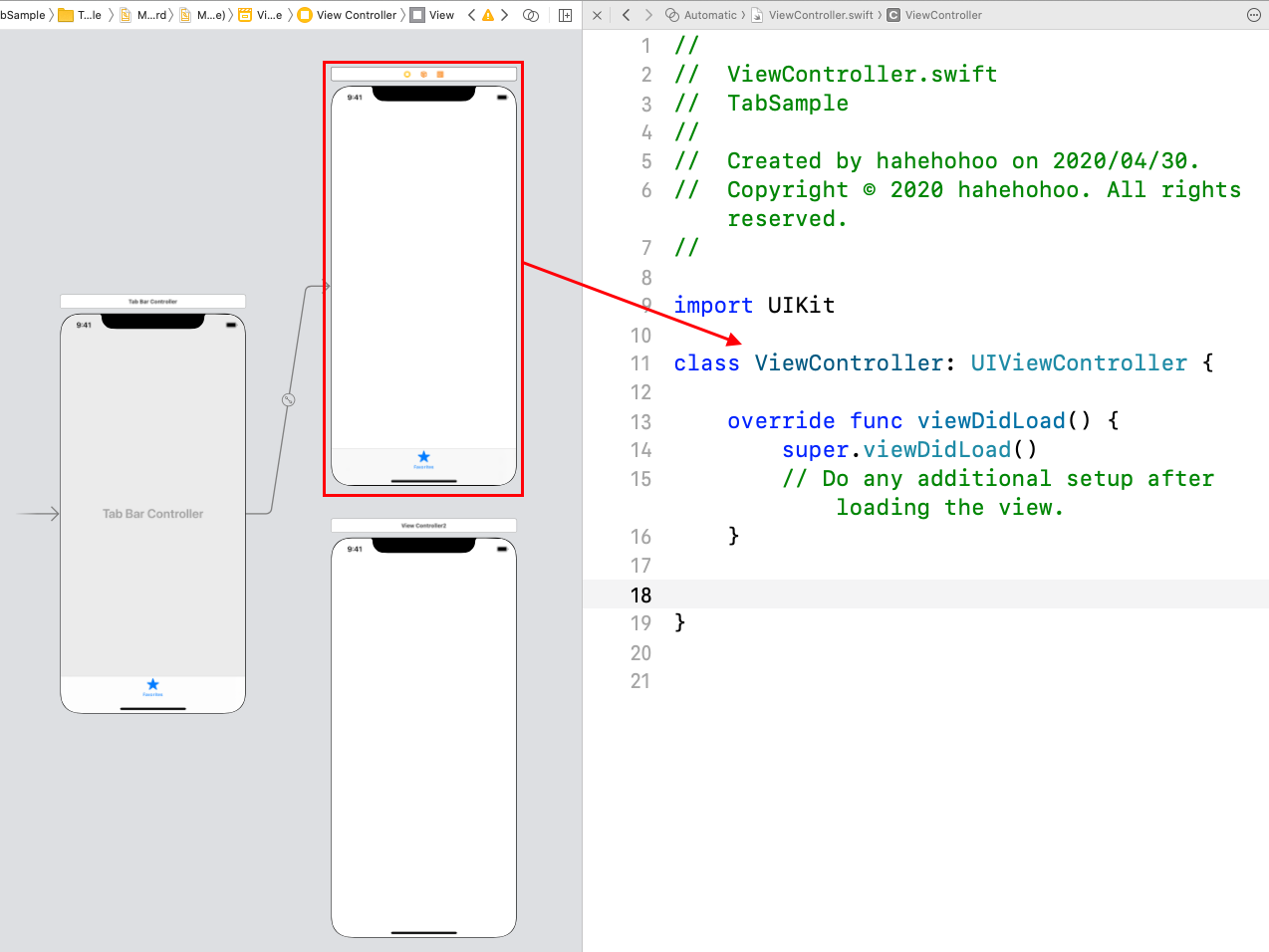
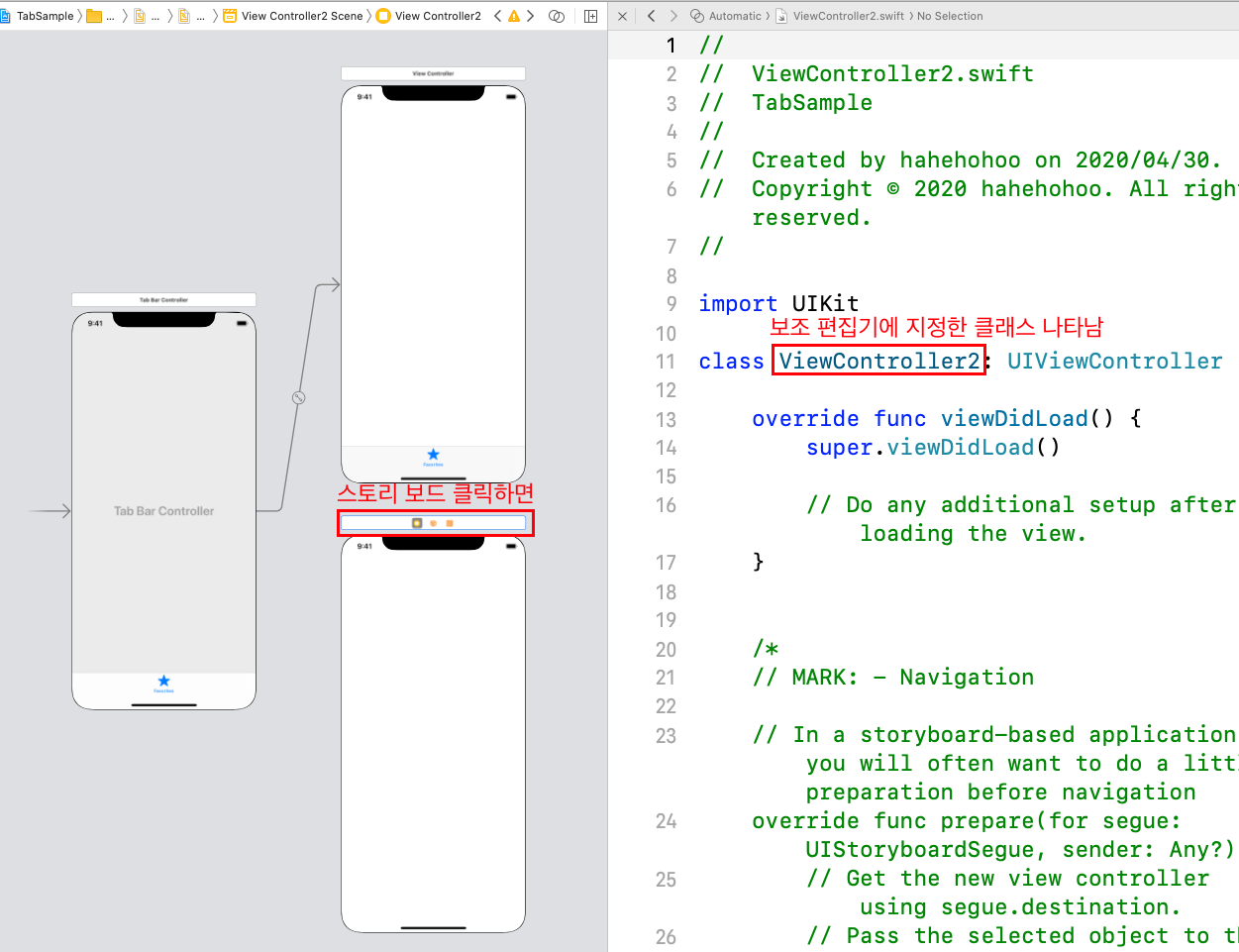
- 기존에 있던 뷰 컨트롤러를 누르면 연결된 클래스 코드가 나타납니다.
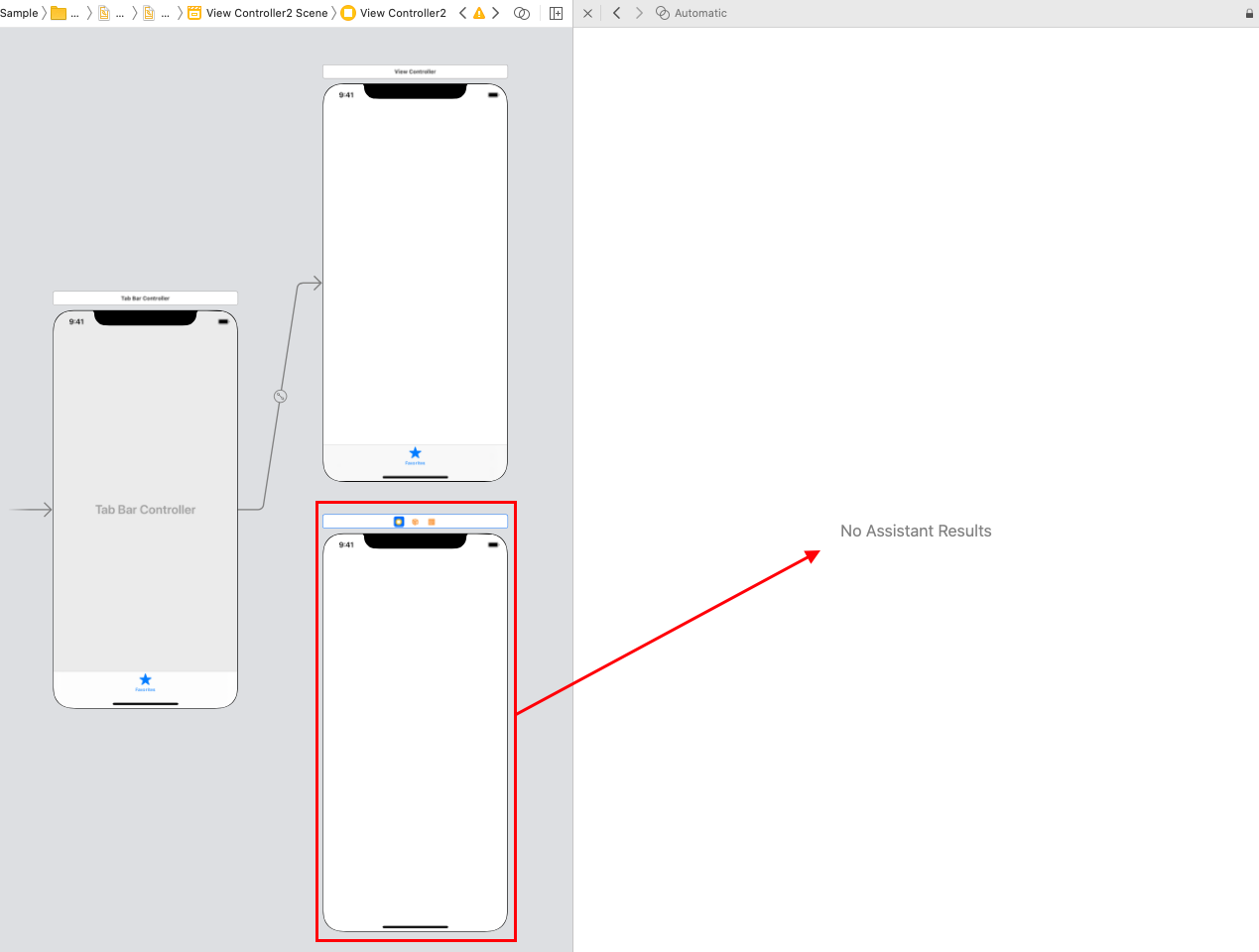
- 하지만 새로 만든 뷰 컨트롤러는 클래스 파일이 없기 때문에 누르면 빈 창이 뜹니다.


- 클래스 파일(swift 파일)을 만들어봅시다.
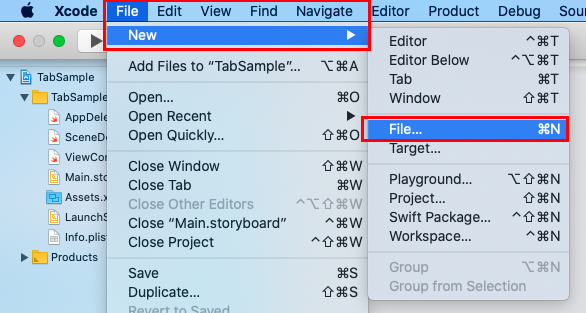
1 File - New - File를 누릅니다.
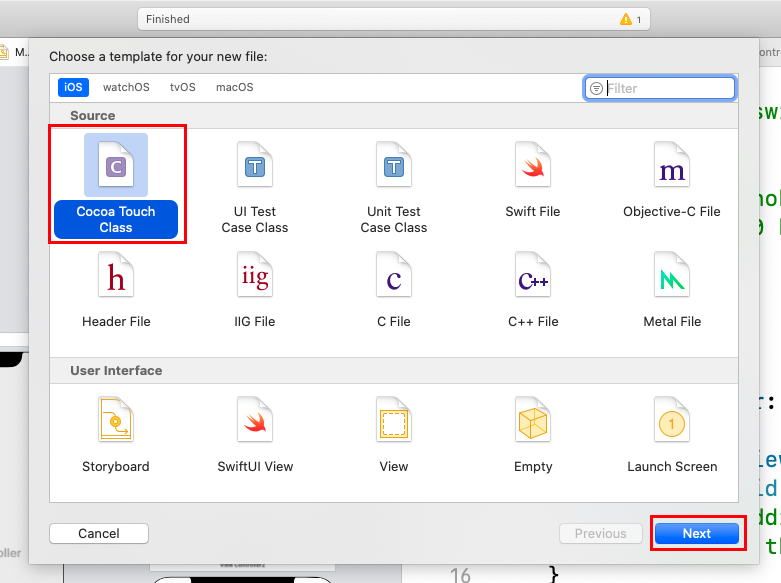
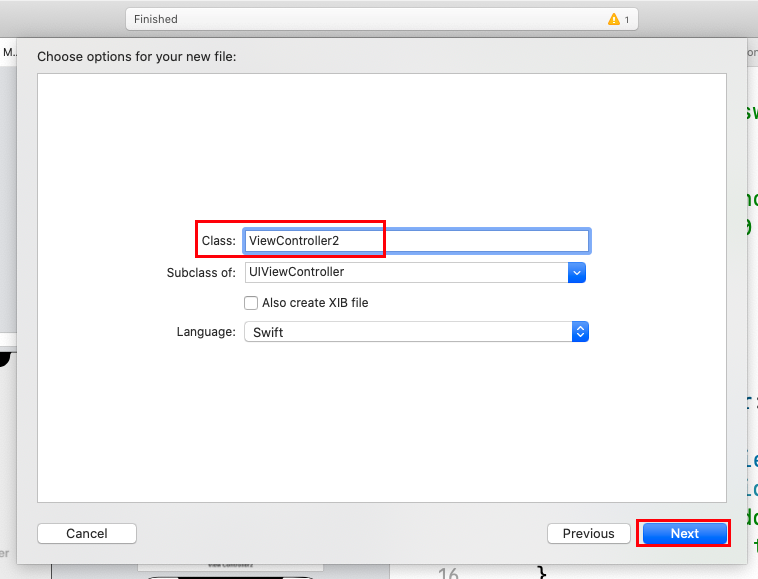
2 Cocoa Touch Class 파일을 누르고 Next를 클릭하세요.
3 클래스 이름을 지정하세요. (테스트용이라 저는 간단히 ViewController2라고 했습니다.)
4 Next를 눌러 파일저장경로를 그대로 두고 Finish 합니다.



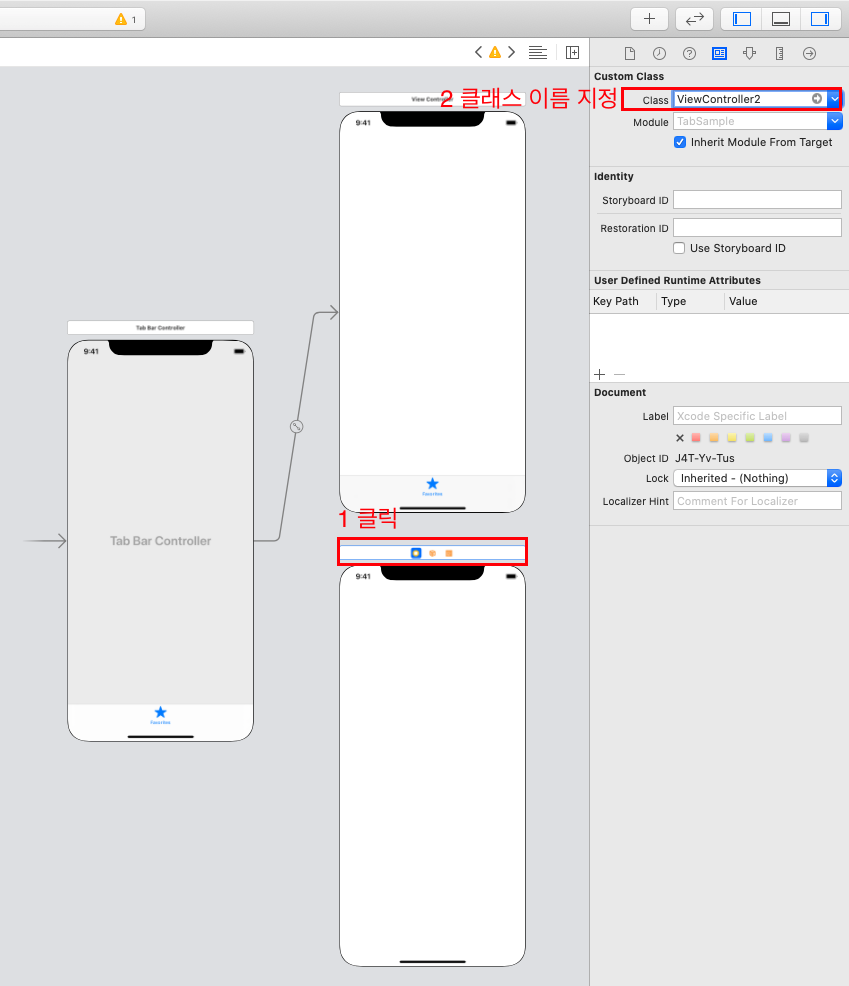
- 스토리보드의 뷰 컨트롤러와 클래스 파일을 연결해봅시다.
- 스토리보드에서 뷰 컨트롤러를 클릭하고 오른쪽에 나타나는 창에서 Class에 클래스명(ViewContoller2)를 입력합니다.
- 이제는 보조 편집기에 클래스 코드가 나타난 것을 확인할 수 있습니다.


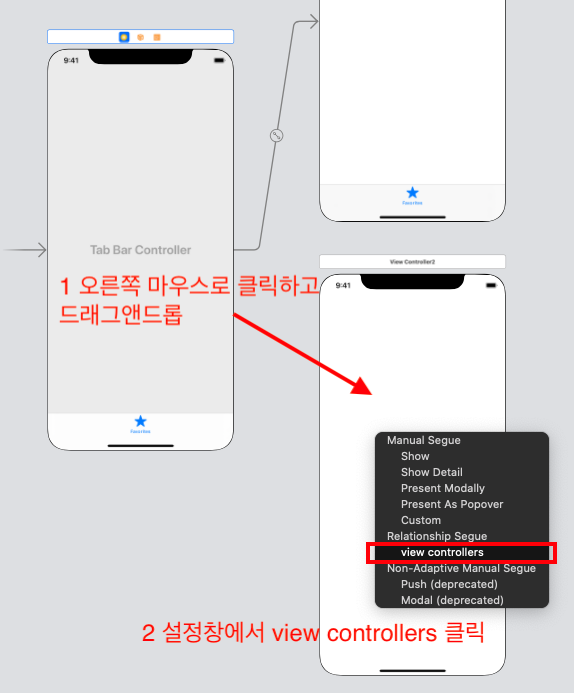
STEP 5 세그 연결하기


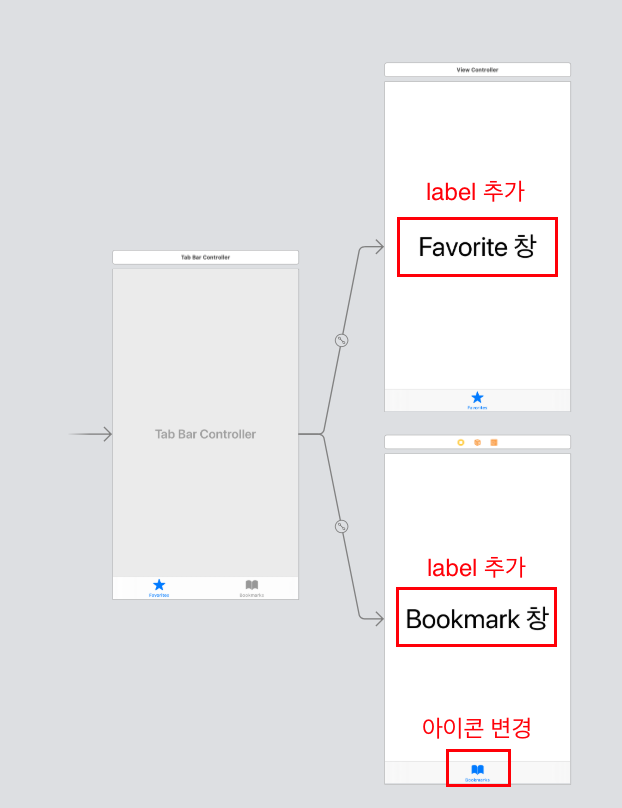
STEP 6 화면을 구분할 수 있도록 꾸미기
- label를 각 뷰에 추가합니다
- 새로 만든 뷰 컨트롤러의 탭 바 아이콘을 변경합니다. (변경 방법은 위 내용 참고)
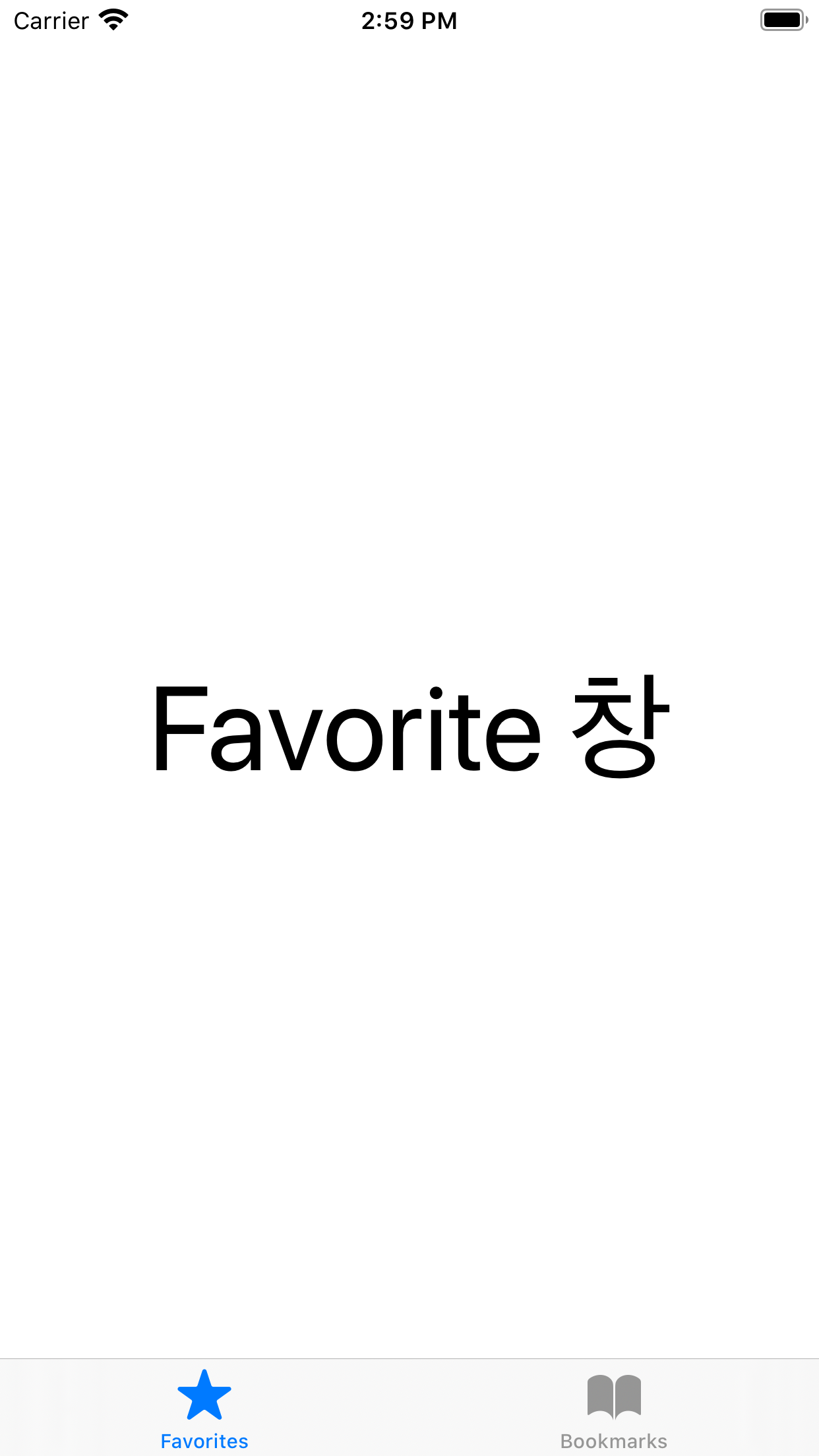
- 시뮬레이터를 실행시켜 완성된 앱을 확인합니다.


🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 🌕
오 늘 도 수 고 하 셨 습 니 다
--------------------------
iOS프로그래밍 학습을 위해
더 많은 예제 보러가기
--------------------------
'컴퓨터 공학 > Swift' 카테고리의 다른 글
| [Xcode] Auto Layout Localization 경고 메세지 뜻 (399) | 2020.05.06 |
|---|---|
| [스위프트] 만들어둔 뷰 컨트롤러 View Controller 가져오기(예제포함) (402) | 2020.04.30 |
| [스위프트] 페이지컨트롤 page control 만들기(예제포함) (413) | 2020.04.29 |
| [스위프트] Info.plist 파일 수정하기 (예제포함) (391) | 2020.04.29 |
| [스위프트] 얼럿 Alert 사용하기(예제 포함) (393) | 2020.04.28 |





댓글