반응형
iOS프로그래밍 2020 Xcode Swift 스위프트
기존 프로젝트에서 만들어둔 뷰 컨트롤러 가져오기
Xcode Version 11.4.1
이미 만들어둔 뷰 컨트롤러를 재사용해야할 때가 있습니다.
그 때 사용된 이미지와 스토리보드 및 소스 코드를 가지고 와야겠지요.
기존 뷰를 현 프로젝트에 추가하는 방법을 알아보겠습니다.
STEP 1 뷰의 스위프트 파일추가하기
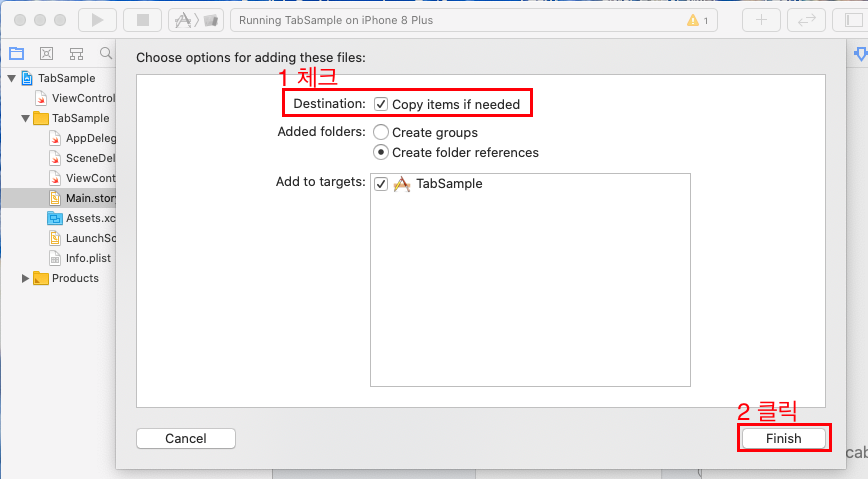
- 스위프트 파일을 프로젝트 목록 아래에 드래그앤드롭으로 추가합니다.
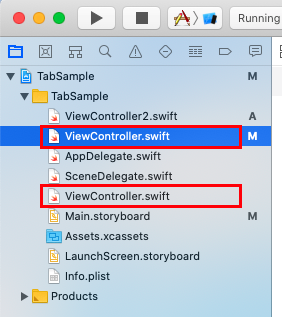
- 프로젝트에 이미 동일한 이름의 파일이 존재한다면 스위프트 파일명을 변경해줍니다.
- 뷰에 사용되었던 이미지가 있다면 역시 드래그로 추가합니다.



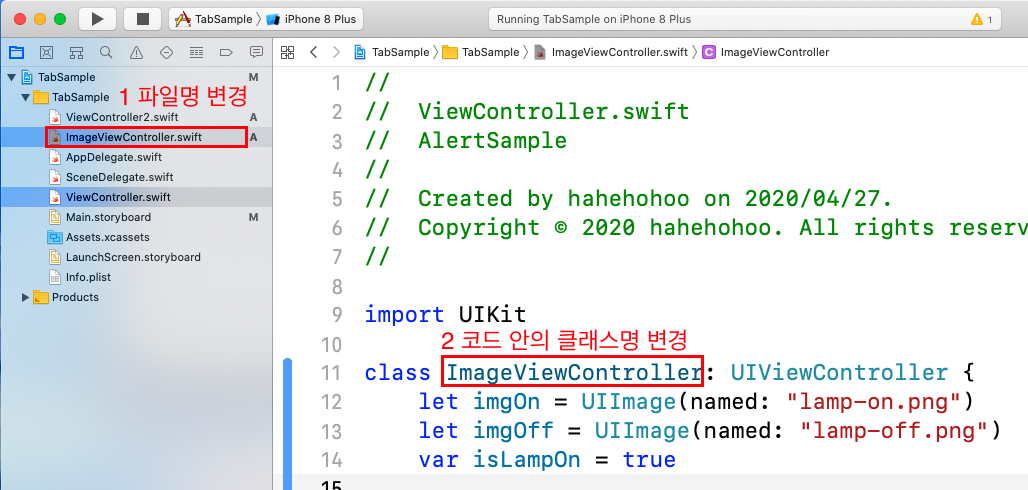
STEP 2 스위프트 파일명 변경하기
- 파일을 추가하면 기존에 있던 뷰 컨트롤러와 이름이 같을 수 있습니다.
- 따라서 왼쪽 사이바에서 파일을 더블클리하여 파일명을 변경해줍니다.
- 코드에서 클래스명도 같은 이름으로 꼭 수정합니다.

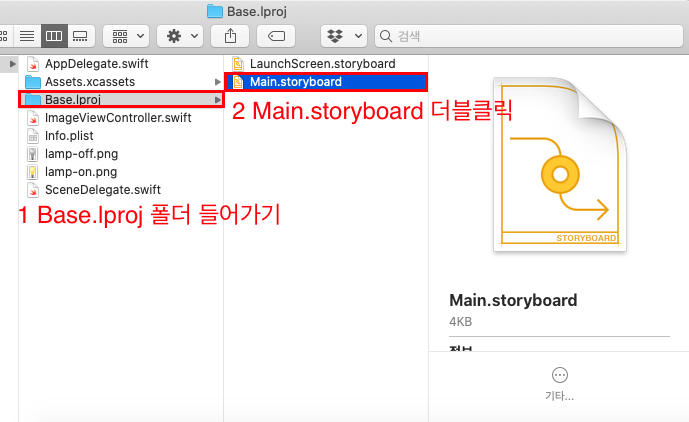
STEP 3 스토리보드 파일 추가하기
- 스위프트 파일과 연동되는 스토리보드(storyboard) 파일을 추가하겠습니다.


STEP 4 스위프트 파일과 스토리보드에 뷰 컨트롤러 연결하기
- 스토리보드 안의 뷰 컨트롤러를 클릭합니다.
- 오른쪽에 나타는 영역에서 클래스명을 변경해줍니다.

- 이제 프로젝트에 뷰 컨트롤러와 스위프트 파일이 제대로 등록되었습니다.
추가한 뷰 컨트롤러 활용법이나 뷰 컨트롤러를 새로 추가하는 방법은 아래 글을 참고해주세요.
🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 🌕
오 늘 도 수 고 하 셨 습 니 다
--------------------------
iOS프로그래밍 학습을 위해
더 많은 예제 보러가기
--------------------------
반응형
'컴퓨터 공학 > Swift' 카테고리의 다른 글
| [Xcode] 자동 레이아웃 / 제약 조건(constraints) 설정하는 법 (383) | 2020.05.06 |
|---|---|
| [Xcode] Auto Layout Localization 경고 메세지 뜻 (399) | 2020.05.06 |
| [스위프트] 탭 바 Tab Bar 컨트롤러 이용해 여러 뷰 넣기(예제포함) (368) | 2020.04.29 |
| [스위프트] 페이지컨트롤 page control 만들기(예제포함) (413) | 2020.04.29 |
| [스위프트] Info.plist 파일 수정하기 (예제포함) (391) | 2020.04.29 |




댓글